Histudy - Laravel - Documentation
Welcome to Histudy ! Get familiar with the Stripe products and explore their features:
Working with Doc
You can any work by following our docs
Formatting Content
Our content is more formating for your website
Perfect Responsive
Our Template is full Perfect for all device. You can visit our template all device easily.

Sass Available
The tamplate has Sass available for css. You can Change css by sass
Fast Loading Speed
Histudy is faster loading speed. Histudy create your template so much faster
24 Support System
We are provide 24 hours support for all clients.You can purchase without hesitation.
Getting Started
Welcome to Histudy ! Get familiar with the Stripe products and explore their features:
To use Histudy For Next-gen all-in-one Online Courses & Education Laravel Template. It comes with Laravel and Bootstrap5. We created with component-based and developer-friendly modern. It comes with modern design and a faster loading Laravel template. It has available Home Default, Course School, Online School, Kindergarten, Classic LMS, University Status, Instructor Portfolio, Language Academy, Gym Coaching, Online Course, Single Course, marketplace, University Classic, Home Elegant, Home technology, and other needed inner or details pages availability.
Histudy Core Features
- Build with Laravel & SCSS
- Responsive layout (desktops, tablets, mobile devices)
- Built with Bootstrap v5.0.2
- Well structured code
- Hinted Typography
- Dark Mode Available
- RTL Available
- Sass Available
- W3 Valid 100%
- Fast Loading Speed
- Cross Browser Support
- Dedicated Support, Lifetime Updates
- And much more …
What's Included
After purchasing Histudy template on templateforest.net with your Envato account, go to your Download page. You can choose to download Histudy Laravel template only or the entire Histudy template package which contains the following files:
- Histudy Laravel template: A .zip file with all blade.php files with all necessary assets.
- Documentation: An HTML format documentation.
- Licensing.
How to Install Histudy Laravel Templates
Installing the Histudy template is different from installing a WordPress or CMS theme. In fact, the term "installation" doesn't really apply to the Histudy Laravel template. Why? Because there’s no traditional installation process like with other CMS templates.
1. Install Server (Recommended PHP version: >8.2)
Make sure to have the Xampp/WampServer/Lampp installed & running in your computer. If you already have installed server on your computer, you can skip this step if your existing Laravel 11 version is greater than >8.2.
2. Install Composer (Recommended version: >= 2.2)
Make sure to have the composer installed & running in your computer. If you already have installed server on your computer, you can skip this step.
3. This would install all the required packages in the vendor folder.
npm install
npm install
4. The development server is accessible at http://localhost:8000. To run on other port just run command : php artisan serve --port=8001
php artisan serve
5. Editing Histudy Template
Before all that you have to edit your template and place your own contents by replacing old demo contents, in this case, you will need a code editor such as – VScode, Sublime Text etc.

Step - 1: Add the RTL Attribute to the HTML Tag:
<!DOCTYPE html>
<html lang="en" dir="rtl">
Step - 2: Include the RTL CSS File:
Ensure you link to an RTL CSS file in the <head> section of your HTML
<link rel="stylesheet" href="{{ asset('assets/css/rtl-style.css') }}">
Step - 3: Include the Bootstrap RTL File:
<link rel="stylesheet" href="{{ asset('assets/css/bootstrap.rtl.min.css') }}">
3. To Convert Histudy into Dark mode
Step - 1: Include the JavaScript File:

<script src="{{ asset('assets/js/vendor/jquery.style.switcher.js') }}"></script>
Step - 2: Include this Laravel 11 code to active the converter:

<div id="my_switcher" class="my_switcher">
<ul>
<li>
<a href="javascript: void(0);" data-theme="light" class="setColor light">
<img src="{{ asset('assets/images/about/sun-01.svg') }}" alt="Sun images"> <span title="Light Mode"> Light</span>
</a>
</li>
<li>
<a href="javascript: void(0);" data-theme="dark" class="setColor dark">
<img src="{{ asset('assets/images/about/vector.svg') }}" alt="Vector Images"> <span title="Dark Mode"> Dark</span>
</a>
</li>
</ul>
</div>
Step - 3: To switch logo:

<div class="header-info">
<div class="logo logo-dark">
<a href="#">
<img src="{{ asset('assets/images/logo/logo.png') }}" alt="Education Logo Images">
</a>
</div>
<div class="logo d-none logo-light">
<a href="#">
<img src="{{ asset('assets/assets/images/dark/logo/logo-light.png') }}" alt="Education Logo Images">
</a>
</div>
</div>
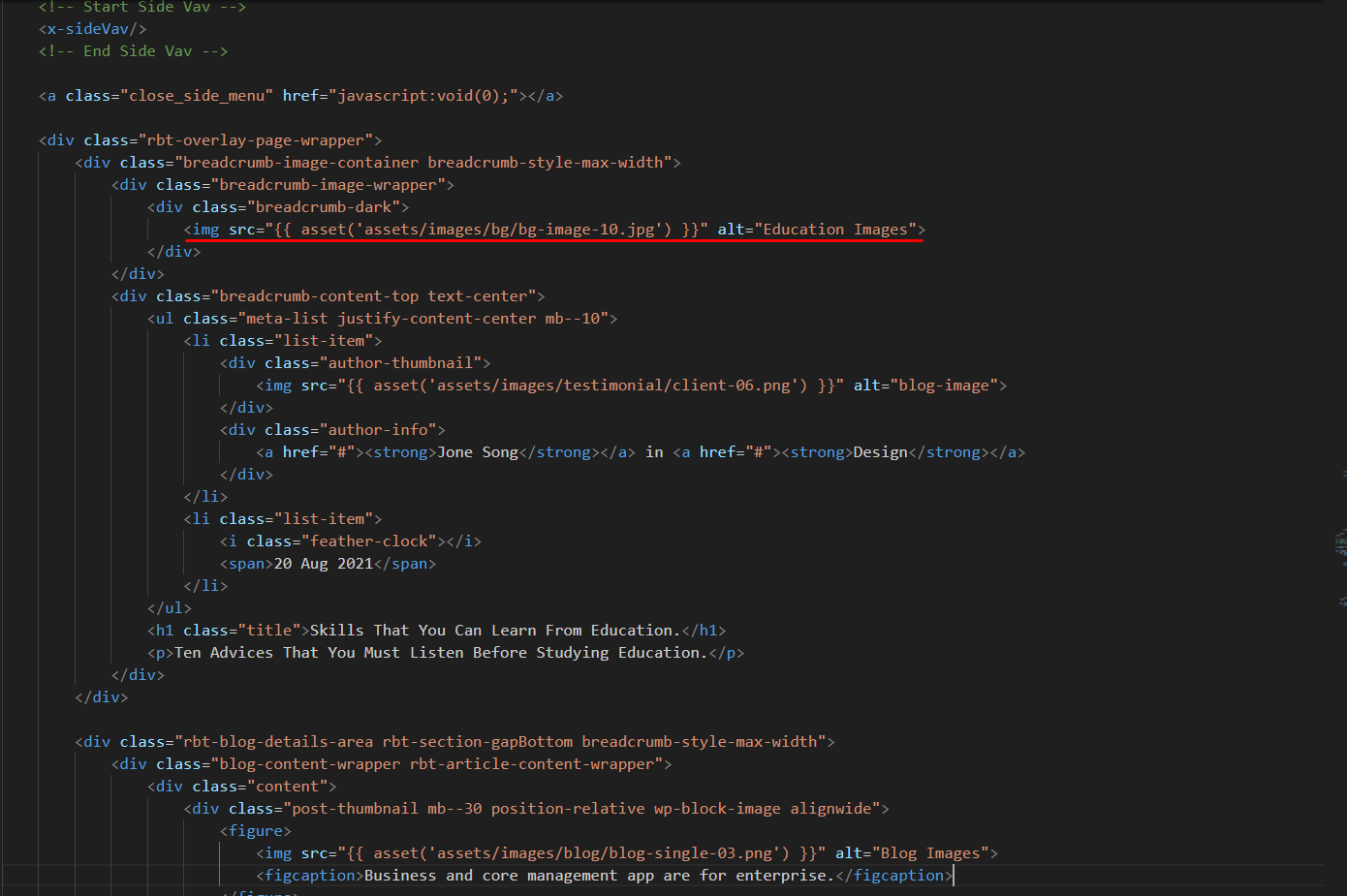
Step - 4: To change Breadcrumb add this class name

<div class="breadcrumb-dark">
</div>
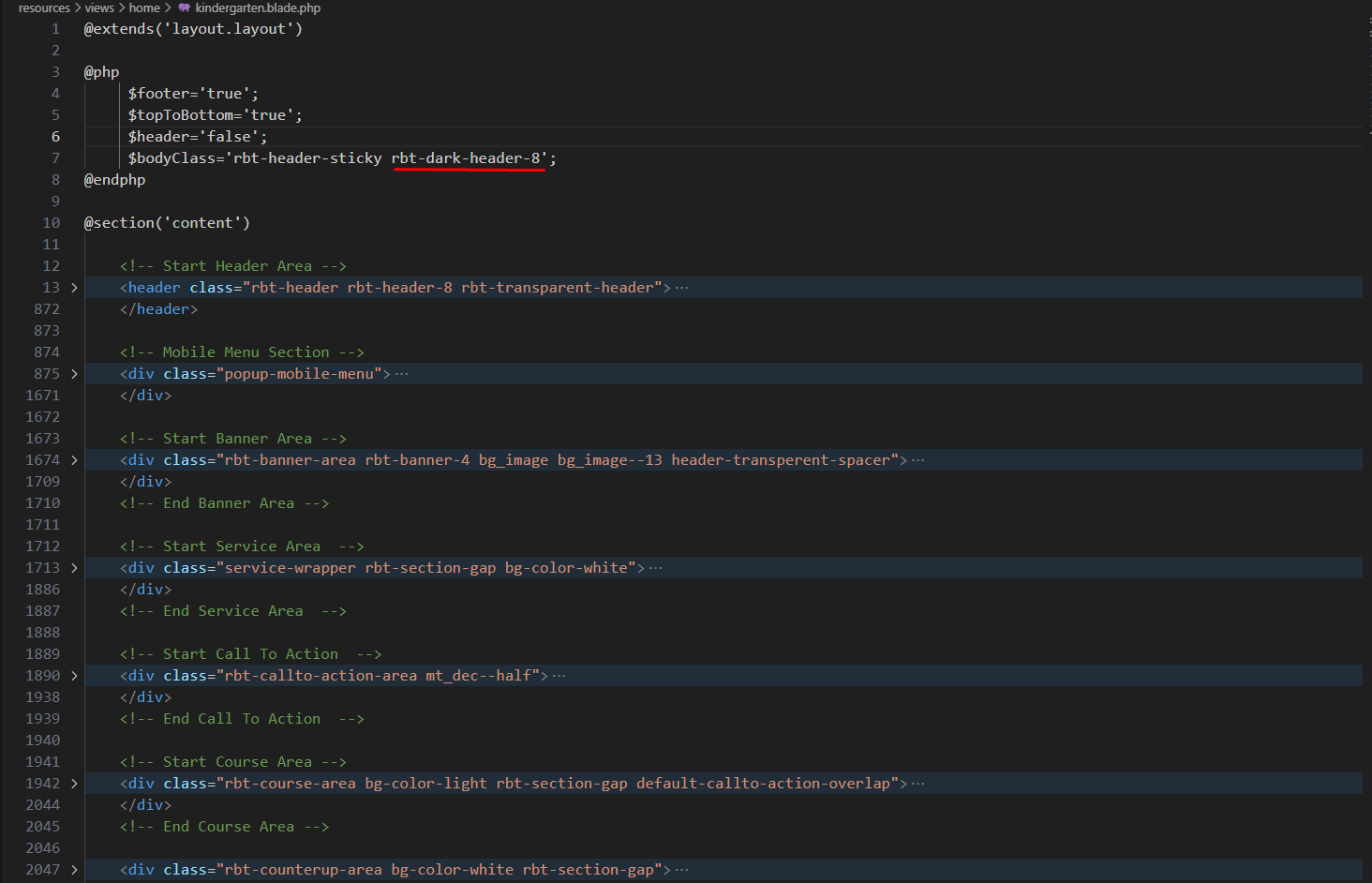
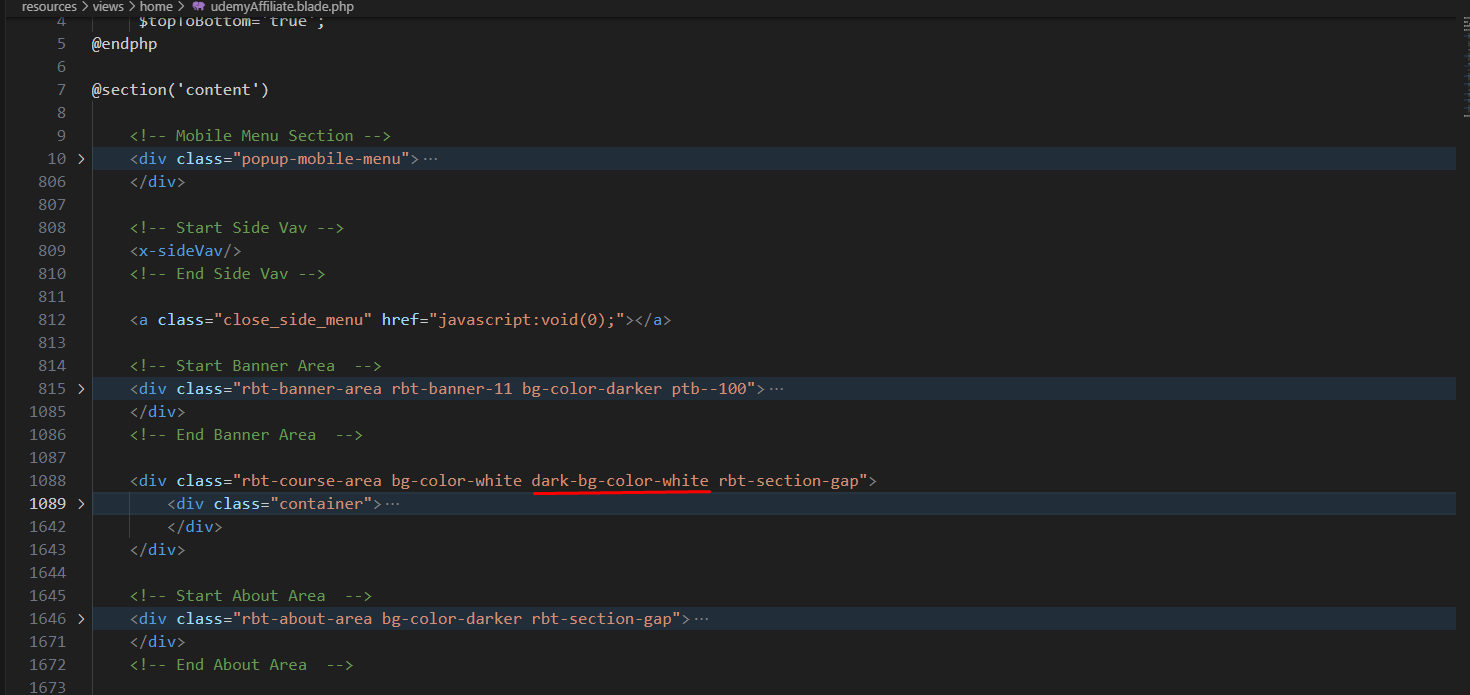
Step - 5: Extra class name
add "rbt-dark-header-8" this class name into kindergarten page

add "dark-bg-color-white" this class name into Udemy Affiliate Page

4. Package comes with documentation unzip the download package, you’ll found a folder with all template files, like above screenshot.























Social Share
Showcase of Social share. See below image and code for more information.
.transparent-with-borderclass For Transparent with border style..with-gradientclass For Hover gradient style..with-bg-primaryclass For With Bg Primary Color style..icon-nakedclass For naked style.<ul class="social-icon social-default"> <li><a href="https://www.facebook.com/"> <i class="feather-facebook"></i> </a> </li> <li><a href="https://www.twitter.com"> <i class="feather-twitter"></i> </a> </li> <li><a href="https://www.instagram.com/"> <i class="feather-instagram"></i> </a> </li> <li><a href="https://www.linkdin.com/"> <i class="feather-linkedin"></i> </a> </li> </ul>